Guía de estilos
Iconografía
El sistema de diseño de Gob.pe utiliza íconos de Material Design, desarrollado por Google, para ilustrar acciones, estados y señalizaciones. Los íconos permiten comunicar mensajes de manera inmediata, sugieren interactividad y destacan información importante.
Mira y descarga la familia de íconos de Material Design.
Sistema de íconos
Están diseñados para ser simples, modernos y amigables. Cada ícono se reduce a su forma mínima, expresando características esenciales para que el usuario pueda entenderlo de manera rápida y sencilla.
Íconos accionables



































- Acceso al ambiente privado de la entidad:
- Mesa de partes:
- Texto único de procedimientos administrativos (TUPA):
- Casilla o Buzón electrónico:
- Seguimiento de trámites:
- Acceso a la información pública:
- Denunciar actos de corrupción:
- Libro de reclamaciones:
- Convocatorias del Estado:
Personalizados
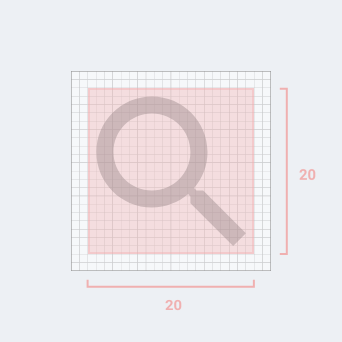
El contenido del ícono está limitado al área activa de 20 px x 20 px, con 2 px de relleno alrededor del perímetro.







Viñetas y barras





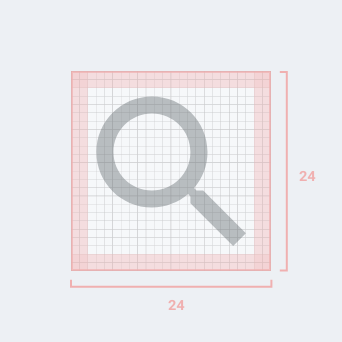
Tamaño de ícono y padding




Área activa
El contenido del ícono está limitado al área activa de 20 px x 20 px, con 2 px de relleno alrededor del perímetro.

Relleno (padding)

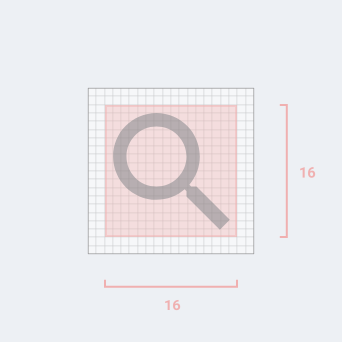
Densidad del área activa
La densidad de los elementos puede ayudar a visualizar más elementos dentro de una sola vista. Cuando aumenta la densidad de un componente, el relleno y la alineación permanecen constantes, pero la dimensión cambia. A mayor densidad, mayor es la dimensión.
En este caso, la densidad del área activa debe ser de mínimo 16 px.

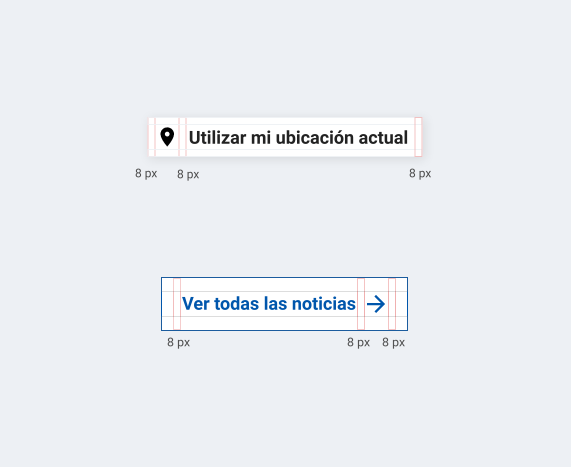
Espaciado y posicionamiento
El espaciado es de 16 px alrededor de los elemento mientras que el espaciado entre el texto y la iconografía es de 8 px. El posicionamiento es centrado.