Guía de estilos
Tarjetas
Las tarjetas o cards son utilizadas para mostrar una serie de elementos de manera ordenada. En ellas se agrupa información de un mismo tema, por lo que siempre cuentan con un título. Al ser utilizadas como un listado de elementos, normalmente van dentro de una etiqueta <li>.
Para mejorar la accesibilidad, las tarjetas también deben contar con un enlace o botón que permita al usuario saber que son elementos interactivos y que los llame a la acción de hacer clic.
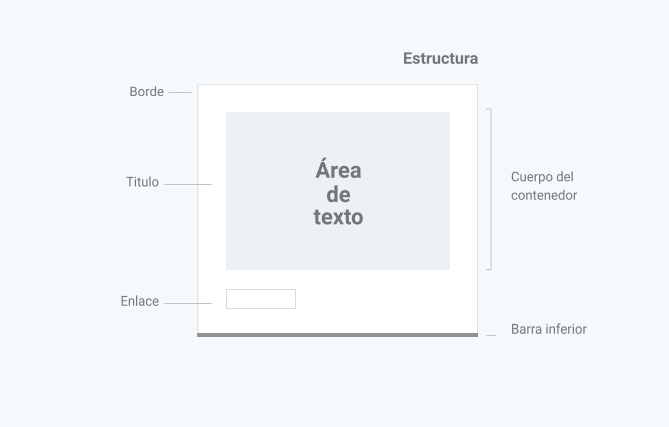
Título + enlace

<div class="card"> <h2 class="card__title"> <a href="#">Reglamento de Organización y Funciones (ROF) del Ministerio de Educación</a> </h2> <span aria-hidden="true" class="card__seemore"> Leer más </span> </div>
Etiqueta + imagen + título + enlace

<div class="card"> <span class="badge badge--destacado">DESTACADO</span> <div class="row"> <a aria-hidden="true" tabIndex="-1" href="#"> <img src="/static/pdf.svg" /> </a> <h2 class="card__title card__title--image"> <a href="#">Reglamento de Organización y Funciones (ROF) del Ministerio de Educación</a> </h2> </div> <span aria-hidden="true" class="card__seemore"> Leer más </span> <time datetime="2010-06-17 12:00" class="card__date"> 17 de junio de 2019 </time> </div>
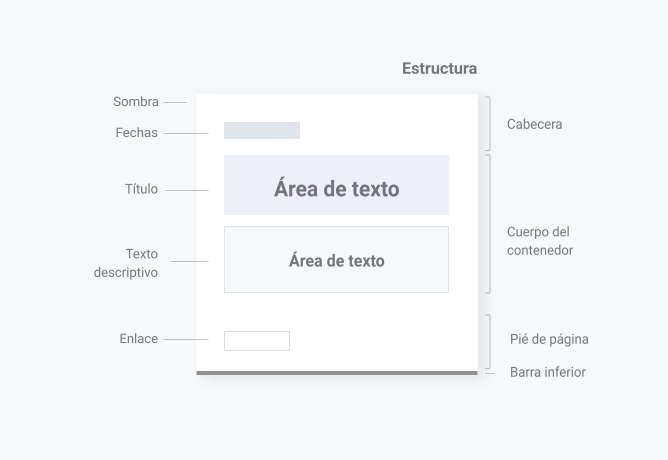
Etiqueta + título + texto descriptivo + enlace

Decreto supremoN° 010-2020-TR
Ley de Transparencia y Acceso a la Información Pública
<div class="card"> <time datetime="2020-03-08 12:00" class="card__date"> 8 de marzo de 2020 </time> <h2 class="card__title card__title--description"> <a href="#"> <small class="block">Decreto supremo</small> N° 010-2020-TR </a> </h2> <p class="card__description">Ley de Transparencia y Acceso a la Información Pública</p> <span aria-hidden="true" class="card__seemore"> Ver más </span> </div>
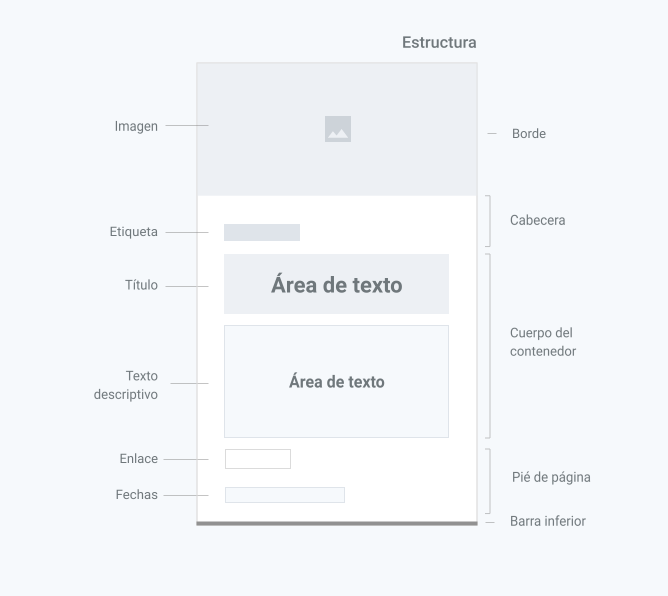
Imagen + etiqueta + título + texto descriptivo + enlace

más visto
Pasajeros del Aeropuerto Internacional Jorge Chávez reciben medidas de prevención por COVID-19
Ley de Transparencia y Acceso a la Información Pública
<div class="card, card--with-image"> <img class="card__image" src="/static/image.svg" /> <div class="card__content"> <span class="badge badge--visto">más visto</span> <h2 class="card__title card__title--small"> <a href="#">Pasajeros del Aeropuerto Internacional Jorge Chávez reciben medidas de prevención por COVID-19</a> </h2> <p class="card__description">Ley de Transparencia y Acceso a la Información Pública</p> <span aria-hidden="true" class="card__seemore}> Ver más </span> <time datetime="2020-03-08 12:00" class="card__date"> 8 de marzo de 2020 </time> </div> </div>
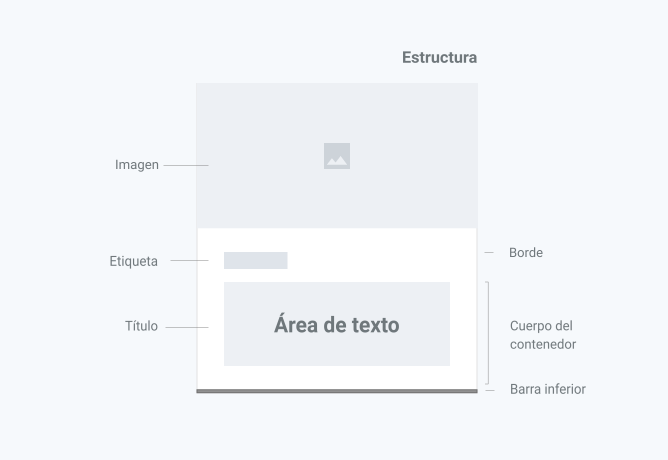
Imagen + etiqueta + título

<div class="card, card--with-image"> <img class="card__image" src="/static/image.svg" /> <div class="card__content"> <span class="badge badge--nuevo">nuevo</span> <h2 class="card__title card__title--medium"> <a href="#">Campaña Perú Contra el Cáncer: Decide prevenir, vive sin cáncer</a> </h2> </div> </div>
Ícono svg + título + texto descriptivo + botón
<div class="card card--no-bar"> <a aria-hidden="true" tabIndex="-1" href="#"> <img class="card__super-icon" src="/static/caja.svg" /> </a> <h2 class="card__title text-center card__title--medium"> <a href="#">Datos abiertos</a> </h2> <p class="card__description text-center"> Consulta el repositorio de datos abiertos del Estado. </p> <button class="button button--tertiary"> <span class="button--tertiary__content"> Ingrese al portal <img aria-hidden="true" src="/static/arrow_right.png" /> </span> </button> </div>
Estilos
.card { padding: 1.5rem; border: 1px #dee3ea solid; margin: 0 auto; width: 40%; position: relative; } .card::after { content: ' '; height: 5px; background: #222; position: absolute; bottom: 0; right: 0; left: 0; } .card--no-bar::after { height: 0; } .card--with-image { padding: 0; } .card__image { object-fit: contain; width: 100%; } .card__super-icon { margin: 1.5rem auto; display: block; } .card__content { padding: 1.5rem; } .card__title { margin-bottom: 1.5rem; font-size: 1.5rem; } .card__title--medium { font-size: 1.25rem; margin-bottom: 0.5rem; } .card__title--small { font-size: 1.125rem; margin-bottom: 0.5rem; } .card__title--description { margin-bottom: 0.5rem; margin-top: 1rem; font-size: 1.5rem; } .card__title--image { font-size: 1.125rem; margin-left: 1.5rem; width: 50%; } .card a { color: inherit; } .card a::after { position: absolute; content: ' '; top: 0; bottom: 0; right: 0; left: 0; } .card__seemore { display: block; text-decoration: underline; color: #0056ac; font-weight: bold; } .card a:focus { background-color: #ffbf47; } .card__date { color: #6f777b; font-size: 0.8rem; font-weight: 500; } .badge { text-transform: uppercase; display: inline-block; padding: 0.25rem; font-size: 0.75rem; font-weight: 500; margin-bottom: 0.5rem; line-height: 1; } .badge--destacado { background-color: #26292e; color: white; } .badge--visto { background-color: #d20042; color: white; } .badge--nuevo { background-color: #474d98; color: white; } .row { display: flex; } .block { display: block; } .card__description { position: relative; z-index: 10; margin-bottom: 2rem; color: #4d4d4d; } .text-center { text-align: center; } .button { padding: 1rem; width: 100%; font-weight: bold; } .button--tertiary { background-color: #dfe4ea; } .button--tertiary__content { display: flex; justify-content: space-between; padding-bottom: 0.5rem; border-bottom: 3px #222 solid; }