Guía de estilos
Imágenes
Las imágenes solo pueden ser usadas cuando hay una necesidad real de los usuarios; no son para decoración. La razón de esto es porque las imágenes hacen que la carga de la página sea más lenta y, por lo tanto, los usuarios con poca conectividad no podrán tener una buena experiencia.
Imagen principal del home de Gob.pe
Esta imagen se utilizará en el espacio definido como banner principal del home de la plataforma, por ser la mas representativa tendrá una dimensión mayor a todas las imágenes utilizadas.


Tamaño sugerido
1230 x 420 píxeles
Tamaño mínimo permitido
1230 x 420 píxeles
Peso mínimo: 300 kBTamaño máximo permitido
2564 x 804 píxeles
Peso máximo: 2 MBImagen para página de campaña
Imagen usada como portada en la sección campañas y eventos.


Tamaño sugerido
581 x 363 píxeles
Tamaño mínimo permitido
581 x 363 píxeles
Peso mínimo: 50 kBTamaño máximo permitido
1200 x 750 píxeles
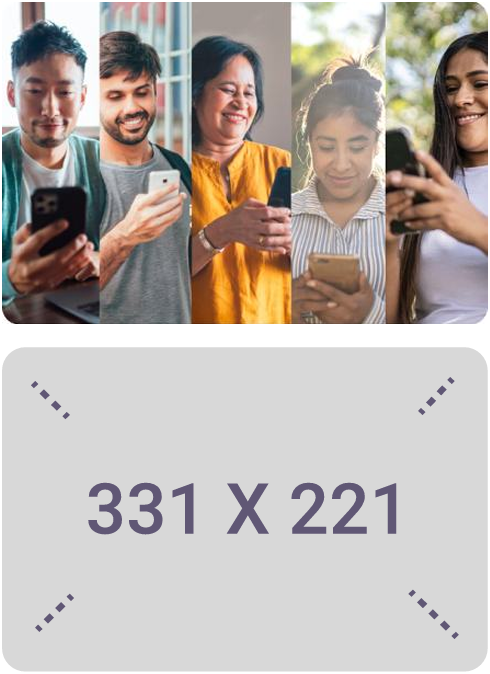
Peso máximo: 2 MBImagen para página de catálogo


Tamaño sugerido
331 x 221 píxeles
Tamaño mínimo permitido
443 x 296 píxeles
Peso mínimo: 50 kBTamaño máximo permitido
1200 x 800 píxeles
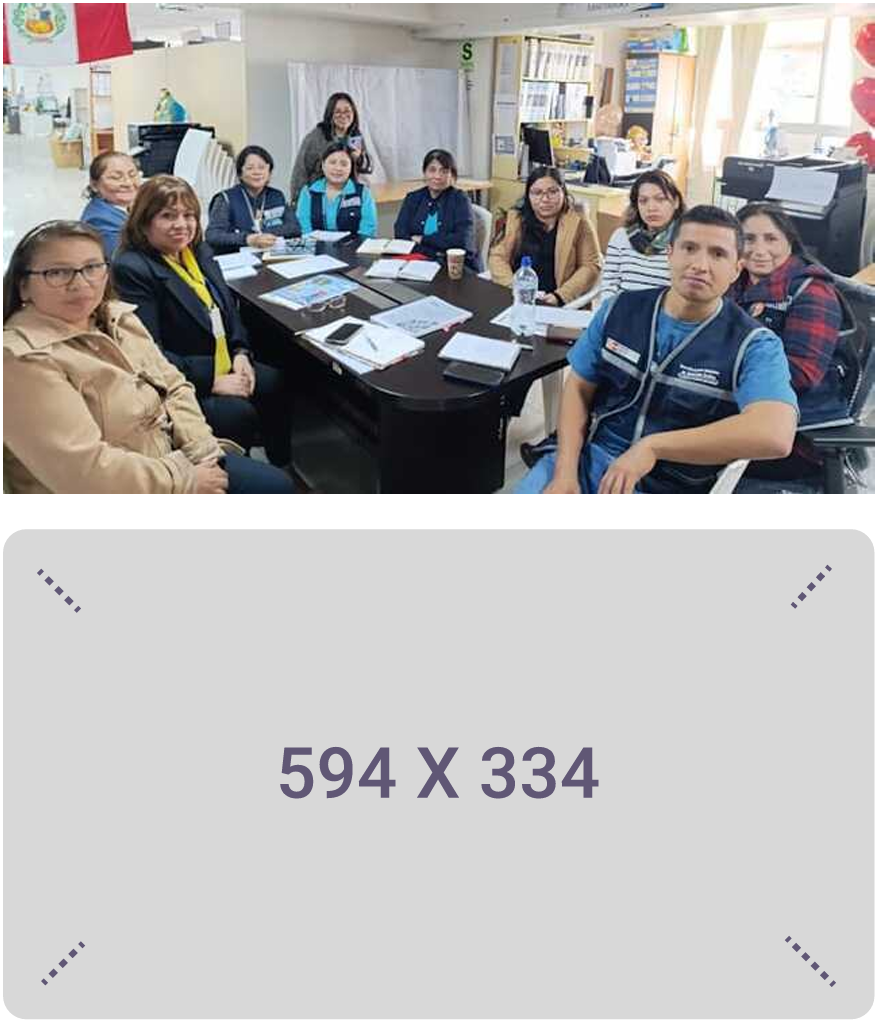
Peso máximo: 2 MBImagen para página de noticia en home
Si bien esta imagen corresponde a la cargada en la noticia original, se adecúa a este nuevo tamaño para el home de la entidad.


Tamaño sugerido
594 x 334 píxeles
Tamaño mínimo permitido
594 x 334 píxeles
Peso mínimo: 40 kBTamaño máximo permitido
1200 x 675 píxeles
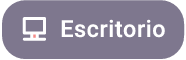
Peso máximo: 2 MBImagen para página interna de noticia


Tamaño sugerido
656 x 370 píxeles
Tamaño mínimo permitido
656 x 370 píxeles
Peso mínimo: 40 kBTamaño máximo permitido
1200 x 685 píxeles
Peso máximo: 2 MBImagen para página de campaña en home
Si bien esta imagen corresponde a la cargada en la campaña original, se adecúa a este nuevo tamaño para el home de la entidad.


Tamaño sugerido
343 x 184 píxeles
Tamaño mínimo permitido
343 x 184 píxeles
Peso mínimo: 40 kBTamaño máximo permitido
800 x 450 píxeles
Peso máximo: 1 MBImagen del Directorio de funcionarios


Tamaño sugerido
200 x 200 píxeles
Tamaño mínimo permitido
200 x 200 píxeles
Peso mínimo: 20 kBTamaño máximo permitido
500 x 500 píxeles
Peso máximo: 500 kBTexto Alternativo
Para que los lectores de pantalla puedan describir a sus usuarios qué es lo que se muestra en cada imagen, es necesario agregar texto alternativo o "alt text". En caso una imagen no cargue correctamente, este texto alternativo es visible para los usuarios.
Todas las imágenes que no son decorativas deben tener un texto alternativo con la siguientes características:
- Decir la información que la imagen contiene.
- Describir el contenido y la función de la imagen.
- Ser específico, significativo y conciso.
- Usar puntuación normal, incluyendo comas y puntos, para que el texto sea fácil de leer y entender.
Estas características no deben ser incluidas:
- No debe tener el nombre del fotógrafo o el creador de la imagen.
- No debe empezar el texto con "Imagen de" o "Fotografía de".
- No debe repetir información de la página.
- No debe incluir información adicional que no se encuentre en la página.
Otras recomendaciones:_
- Evita imágenes con texto, especialmente en formato PNG o JPG, ya que pueden volverse ilegibles si el usuario hace zoom en la página.
- Si la imagen debe contener texto, asegúrate de utilizar SVG para que siga siendo legible sin importar el zoom. En estos casos, el texto alternativo debe ser igual al que se muestra en la imagen.
Ejemplo de texto alternativo

Existen algunas excepciones para que las imágenes no lleven descripción. Esto se da cuando:
- Es decorativa y no incluye contenido importante.
- Es un ícono con una etiqueta de nombre, ya que se repetiría la información.
- Está siendo usada en un enlace y no es necesaria para entenderlo.
Si estás indeciso sobre si una imagen debe tener texto alternativo o no, puedes utilizar la herramienta Web Accessibility initiative alt decision tree.