Marcos ágiles y herramientas de Design Thinking aplicables a servicios digitales
Técnicas para usar según las fases del Design Thinking
1. Empatizar
Entrevistas a profundidad
Se trata de una conversación en profundidad con usuarios (una persona a la vez, en parejas o en grupos pequeños) sobre un tema en particular con la que se obtendrán hallazgos amplios y relevantes. El objetivo es entender en detalle a los usuarios, sus relaciones, su entorno, sus necesidades y dolores.
Las entrevistas virtuales son de gran utilidad si el entrevistador no se puede movilizar. La observación del usuario se realiza con ayuda de la cámara de video (webcam) y el compartir de pantalla. En casos de limitada o nula conectividad del usuario, las entrevistas telefónicas pueden ser una buena opción, pero es posible que se pierdan señales no verbales (es decir, lenguaje corporal). En este último caso, es importante que el cuestionario permita recoger la información que se requiere.
Para llevar a cabo las entrevistas, se debe crear un cuestionario con preguntas exploratorias o dirigidas a un propósito específico. La guía de entrevista debe incluir:
- Una breve presentación del entrevistador, su área y el objetivo de la entrevista.
- Se sugiere iniciar siempre con un par de preguntas generales que permitan ir creando un clima de confianza con el entrevistado.
- Luego, se pasa a las preguntas temáticas que deben ir agrupadas. Por ejemplo, preguntas relacionadas a: -Uso de herramientas digitales en su día a día. -Experiencia de uso de servicios digitales públicos. -Necesidades de información de servicios.
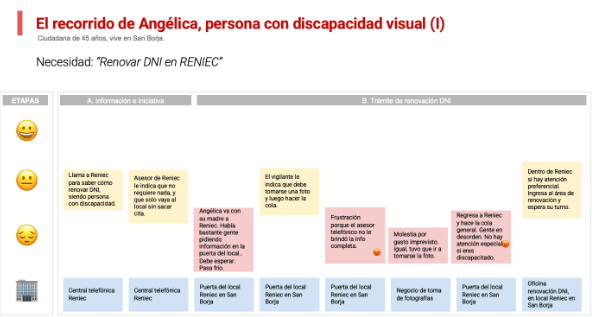
Customer Journey Map (Recorrido del usuario)
Es una herramienta que permite identificar y plasmar, a través de un mapa visual, las diferentes etapas de la experiencia del usuario cuando interactúa con tu entidad (de manera presencial, virtual o telefónica). En este recorrido, se representa cada interacción con un servicio: desde un primer contacto en las redes sociales, pasando por un trabajo a realizar (puede ser una tarea a cumplir o problema por resolver) hasta su último contacto con tu institución.
El Customer Journey te ayudará a profundizar en el diagnóstico de la experiencia, y diseñar en función del usuario en búsqueda de crear una experiencia ideal para la ciudadanía. Asimismo, te permitirá identificar en cada paso sus expectativas, emociones generadas y los dolores (también conocidos como pain points). Por ello, se recomienda crear el mapa pensando en un público específico.
Si bien el recorrido del usuario se elabora en esta fase, también servirá de insumo en la etapa de Ideación.
¿Por qué es importante?
- Ayuda a entender mejor sus necesidades (empatizar con el usuario) y enfocar tus acciones hacia ellos.
- Permite identificar las diferencias entre la experiencia que desea obtener el usuario y la que recibe en realidad por parte de la entidad.
- Facilita la visión de los puntos críticos, en cualquier momento de la experiencia, para luego solucionarlos.
- Facilita la comprensión de recorridos complejos.
Información mínima que debe incluir Recorrido del usuario
Si bien hay varios modelos, según el enfoque de la Subsecretaría de Servicios e Innovación Digital, lo principal a identificar en tu mapa debe ser:
La necesidad del usuario: con un público objetivo definido (en la siguiente fase, revisa la técnica Perfil de usuario), busca comprender profundamente sus necesidades. ¿Cuál es su objetivo/deber/tarea a cumplir? Ejemplo: Renovar DNI en Reniec, siendo una persona con discapacidad visual.
Las etapas del proceso: se refiere al camino que debe seguir desde el punto inicial hasta cumplir con su objetivo. Puede incluir pasos presenciales y virtuales. Ejemplo: información e iniciativa, trámites de renovación, seguimiento y recojo del DNI.
El detalle de las acciones que realiza en cada etapa del proceso y cómo se siente el usuario (negativo, neutral o positivo). Así, conocerás los puntos débiles y positivos, los momentos neutrales y obstáculos que enfrenta el usuario en su recorrido.
Los puntos de contacto del usuario con la entidad: conoce los puntos de contacto (antes, durante o después de su interacción presencial y virtual) y lo qué ocurre en ellos. Esos puntos pueden ser una oficina, la plataforma digital, el correo, teléfono, etc.


2. Definir
Perfil de usuario
Crear un perfil ayuda al equipo a entender a los usuarios finales y responder distintas preguntas según el problema a resolver. Por ejemplo, ¿cómo el usuario accede a la información que necesita? ¿Qué estrategias para buscar información usa el usuario en nuestra web?
Para crearlo, vas a usar información ficticia: nombre, edad, motivación y cualidades. Agrega los datos que consideres más importantes a partir de lo encontrado en la investigación previa. También puedes colocar una foto o dibujo para humanizar el perfil. Esta herramienta podrá volver a ser usada en las siguientes fases de diseño del servicio.

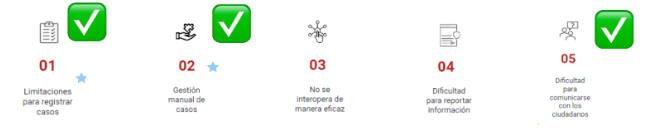
Priorización de dolores
Para identificar y solucionar los dolores será necesaria una gran capacidad de investigación y observación. Si bien los problemas varían de acuerdo a cada investigación, puedes seguir estos pasos:
- Delimita y conoce a tu usuario.
- En base a la investigación de la fase anterior (Empatizar), haz una lista de los principales dolores de los usuarios. En equipo, definan los dolores a priorizar considerando aspectos como su urgencia, recursos disponibles, etc.
- Analiza la situación y plantea entre 6 o 7 dolores, para luego priorizar 2 o 3. En base a ellos, se empezará a idear.
Ejemplo: 5 dolores listados, y en equipo se priorizaron el 1, 2 y 5:

3. Idear
“How Might We…” (HMW)” o “¿Cómo podríamos hacer que…?”
Es una técnica para fomentar la resolución de problemas de manera creativa. Te ayuda a replantear preguntas con el fin de convertir los desafíos en oportunidades. La forma de plantear la pregunta sugiere que existe una solución posible y que se puede resolver de varias maneras.
Paso a paso
- Plantea la pregunta bajo la siguiente estructura: “insertar el dolor elegido (en forma de verbo) + situación a cambiar + a beneficio de…”. Ejemplo: ¿Cómo podríamos implementar soluciones accesibles para cumplir las expectativas de ahorro a beneficio de las personas no bancarizadas? Cada participante propone un HMW por cada dolor identificado.
- Cuando todos los miembros hayan brindado sus propuestas, se elegirá con cuál se trabajará o si se unificarán los HMW existentes en uno solo.
- Realiza una lluvia de ideas en un tablero o pizarra (virtual o no) para que cada uno brinde ideas para dejar el HMW lo más entendible posible.
- Agrupa las ideas parecidas (o repetidas) bajo un solo tema.
- Se votará en grupo por el HMW mejor formulado; es decir, el que refleja mejor la(s) problemáticas y que no genera confusión entre los participantes.
“Crazy 8” o Ideación individual
Es una técnica de creación colectiva para generar un número alto de ideas en poco tiempo. En este momento se da una solución al HMW seleccionado previamente.
Paso a paso
Cada miembro recibe un tablero dividido en 8 (puede usar menos o más, pero se aconseja limitar a 8 pasos) para que proponga una idea de cómo aterrizar la solución al problema, tomando en cuenta todo lo que se ha aprendido previamente. No hay límites en las ideas (aunque parezcan algo descabelladas) porque dentro de la propuesta siempre habrá algo que se pueda llevar a cabo. La idea se presenta en cualquier formato (con fotos, dibujos, etc.) siempre y cuando se transmitan claramente los 8 pasos y sirvan para explicar el flujo del servicio. Cada participante presenta su propuesta en 1 minuto y se vota para elegir a la ganadora o armar una nueva en base a los pasos más votados de cada modelo de “Crazy 8”.
4. Prototipar
Al prototipar, se selecciona el proyecto que parezca más sólido en el papel y se pone a prueba en la realidad recolectando evidencia de su efectividad. Es la oportunidad de fallar rápido, de forma económica y en un contexto contenido para acercarse, poco a poco, a la mejor solución posible.
Los prototipos, en esta etapa, se ajustan y adaptan rápidamente en base a las reacciones de los usuarios. Este aprendizaje permitirá luego llegar a la versión final del prototipo.
Prototipado en papel
Una vez definidas las funcionalidades principales del producto o servicio, considerando las necesidades de los usuarios, se definirán en qué pantallas trabajar para poder hacer el servicio tangible.
Paso a paso
- Define en qué dispositivo diseñar: ¿el servicio será utilizado mayormente en una computadora, tablet o teléfono? Se recomienda iniciar por un diseño en teléfono, ya que sirve como punto de partida para pantallas más grandes. Pero esto dependerá del uso del servicio.
- Usa una hoja de papel en blanco para dibujar el contorno de la pantalla del dispositivo seleccionado.
- Dibuja las pantallas y desarrolla cada una de las tareas. Por ejemplo, si la tarea de un usuario es buscar información, esto puede estar dividido en múltiples pantallas. Solo dibuja lo necesario (sin detalles) y evita agregar elementos que no son esenciales.
- Corta todas las pantallas cuando las tengas listas y sepáralas. Con ellas se realizarán los primeros testeos con usuarios.
Prototipado digital
Se trata de una técnica usada en el desarrollo de productos o servicios digitales. Permite tener una versión preliminar, interactiva y funcional antes de su producción real. Con ella, desarrolladores y diseñadores tendrán una idea clara de cómo funcionará el proyecto y detectarán posibles problemas o errores.
Entre sus beneficios se encuentran:
- Ahorra tiempo, recursos, dinero y esfuerzo a largo plazo. Al mismo tiempo, garantiza su calidad y funcionalidad antes del producto real.
- Permite trabajar de manera colaborativa y compartir el prototipo con otros miembros del equipo para obtener su feedback.
- Se mejora mediante varias pruebas. Los desarrolladores pueden probar diferentes variantes y comparar su desempeño y efectividad. Es prueba y error.
- Se visualiza y comprende mejor el diseño, lo que ayuda a identificar errores y problemas.
- Se testea el producto o servicio con usuarios reales.
Para llevarlo a cabo se usan herramientas de diseño y software para crear un modelo digital del producto o servicio. Algunas herramientas populares, con una interfaz intuitiva y fácil de usar, son: Figma, Balsamiq, AdobeXD e InVision.
5. Evaluar
Testeo con usuarios
Estas pruebas son la forma más efectiva de detectar las debilidades de tu prototipo. Gracias a los comentarios y respuestas de los usuarios en las pruebas, se obtienen datos valiosos y conocimientos nuevos para mejorar el producto o servicio.
Al permitir que los usuarios interactúen con el prototipo, puedes enfocarte en la experiencia del usuario (UX) y evaluar su calidad. O profundizar en sus expectativas o lo que el público objetivo considera principal para asegurar una experiencia satisfactoria.
Las pruebas A/B son una buena forma de identificar sus preferencias en cuanto a diseño, contenido y configuración de un producto digital.
Es importante revisar y volver a establecer prioridades después de realizar los testeos con usuarios. Y volver a probar, una y otra vez, hasta dar con un prototipo satisfaga a los usuarios y a tu equipo.